How To Change Color Of Events In Sharepoint Calendar
A company wide calendars with multiple user access may be difficult to read if no markers are applied to the calendar items. A common and easy way to make a SharePoint calendars well-organized and usable is to color code outcome categories.
You can add together colors to SharePoint calendars using the post-obit methods:
- Utilizing a SharePoint calendars' power to overlay multiple views.
- Colour coding event categories through creating a calculated column and employing Content editor.
- No-lawmaking style of changing calendar colors with the help of Virto Calendar web part for Sharepoint On-Premise or Calendar App for Function 365 and Microsoft Teams.
Nosotros are going to overview each of the methods.
Adding Colors to Consequence Categories with Overlay Feature
- First, prepare your consequence categories – add new and remove the default ones if needed. The default SharePoint categories are like: business, holiday, coming together, etc. Open Listing settings in the Calendar tab, and click the category column. Set upward your calendar category values by calculation, editing, or deleting every bit desired, and click Save.

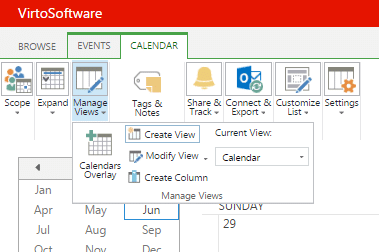
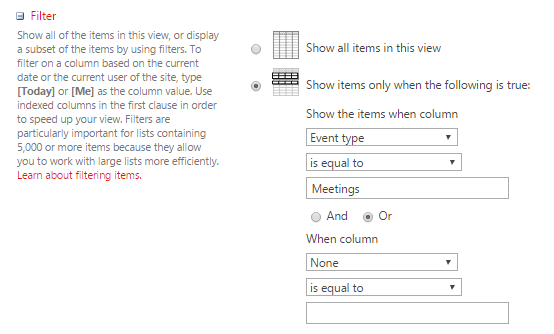
- Adjacent, create a custom calendar view for each event category. In the Calendar Listing settings, find the list of actual views. Nosotros are going to create a new view, so click Create a view > Start from an existing view > Calendar. Requite a name to your new view after the relevant event category. Add a filter to bear witness the agenda items when the Category column is equal to your category value. Salvage the view. Echo the process for each category.

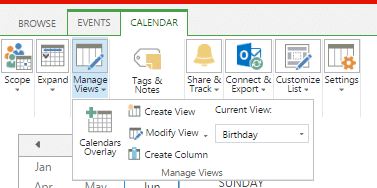
- Create a bare agenda view to overlay your categories views on its basis. Alternatively, you lot can modify a default SharePoint calendar instead. Set a view filter the same way as before but leave the category field empty: Category – is equal to – "blank". Give a name to the view that would point the all-views-in-1 way and set the view equally default.

- At present it comes to overlay your multiple agenda views. Open the view you created last and set upward as default, click Agenda overlays in the Calendar tab.

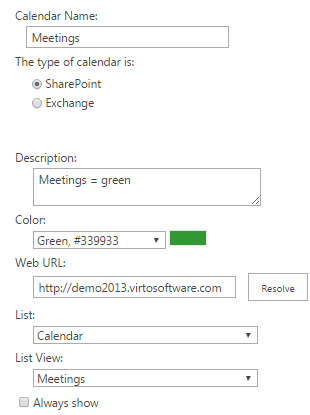
You're almost added colors to event categories of sharepoint calendars. Next click New calendar, enter the required info into the fields, and name the overlay subsequently the outcome category, add a clarification and designate a colour.

Click Resolve to get the list of available agenda views within your SharePoint site, and select the required view. Repeat the process for each calendar view.
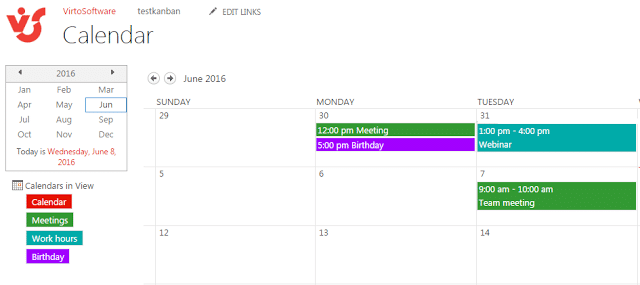
Having created all the overlays, you will see a color-coded SharePoint calendar.

When utilizing the overlay method, you lot may meet the troubles like overlay brake to 10 and duplicate events. To manage the first effect y'all should plow to third party solutions similar Virto'due south Calendar web function and app. It enables yous to overlay unlimited amount of calendars and views.
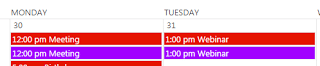
As for the events doubling on your color-coded agenda, this may happen when yous miss the step of creating a calendar view with a bare category filter. Review Step iii above.

SharePoint Calendars Color Coding with Calculated Column
This method utilizing a calculated cavalcade also works for color-coding SharePoint list of any type. Allow us see how it works in adding colors to a SharePoint calendars.
-
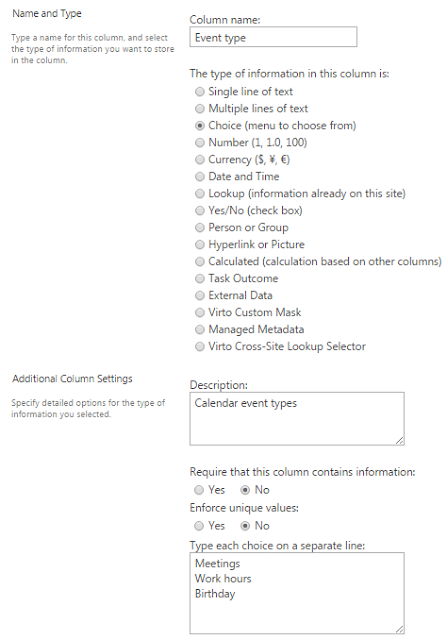
- We need to create a new category column for event categories in a SharePoint agenda. Let's proper name information technology as "Event blazon". You may selection whatsoever other cavalcade name yous similar.
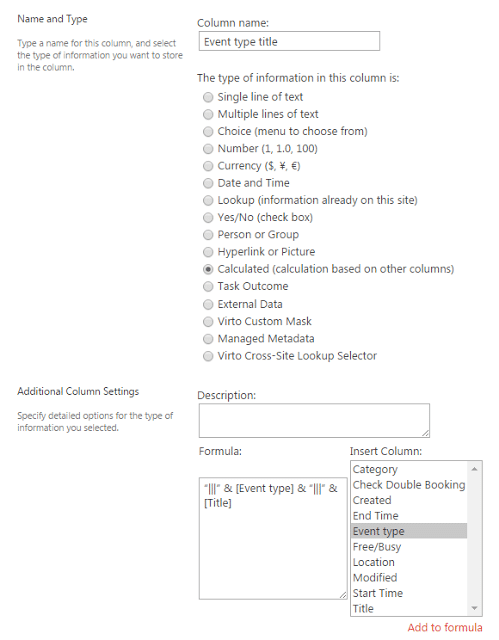
- Next, create another cavalcade of a Calculated type and insert the following formula into the provided box:
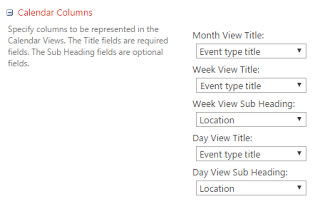
"|||" & [Event type] & "|||" & [Title] - Create a new view or modify the default view of the SharePoint agenda and supervene upon the name of the month, week, and 24-hour interval views with the proper noun of the created cavalcade – "Result type". This feature is likewise bachelor for group sharepoint calendars.
- Now, insert the following script into the content editor. Choose Click here to add together new content, then Edit Source, paste in the script and click Salvage.


<manner> .ms-acal-item{ display:none; } </style> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.i.js" type="text/javascript"> </script> <script blazon="text/javascript"> var shouldcolortext = true; LoadSodByKey("SP.UI.ApplicationPages.Calendar.js", office () { window.setTimeout(ColorCodeCalendar, 1000); }); var sep = "|||"; function ColorCodeCalendar() { var bodyContainer = jQuery('#s4-bodyContainer'); var q = 'a:contains(' + sep + ')'; if (bodyContainer.find(q).length > 0) { bodyContainer.find(q).each(role (i) { var div = jQuery(this).parents('div[championship]'); var colors = GetColorCodeFromCategory(GetCategory(this.innerHTML)); var anchor = jQuery(this); anchor.text(GetText(ballast.text())) div.attr("title", GetText(box.attr("title"))); div.css('background-color', colors[0]); div.css('display', 'block'); if (shouldcolortext) { div.find('div, a').css("cssText", "colour: " + colors[1] + " !important;"); } }); } window.setTimeout(ColorCodeCalendar, 2000); } role GetText(originalText) { var parts = originalText.split(SEPARATOR); return parts[0] + parts[2]; } role GetCategory(originalText) { var parts = originalText.divide(SEPARATOR); return parts[1]; } office GetColorCodeFromCategory(category) { var bg = naught; var fg = cypher; switch (category.trim()) { instance 'Meetings': bg = '#ECD078'; fg = '#000000'; interruption; case 'Work hours': bg = '#D95B43'; fg = '#000000'; break; case 'Birthday': bg = '#C02942'; fg = '#000000'; break; } return [bg, fg]; }Colour Coding Function 365 Calendar with Virto App
The Virto Calendar extends the native SharePoint calendars functions with the power to overlay more than than ten calendars in ane view, and lets users easily adjust calendar categories colors.
View the video guide on how to colour code an O365 calendar.
Step1. If you have already color coded your calendar, you will run into a dropdown colour legend on the Calendar upper right part. These colors are for the ones you have on your agenda. Now let's suppose nosotros do not have a color legend for another calendar, and we want to have one.
Step 2. We will go to the settings and find Available information source to edit. When we scroll downward on our data source settings, we will observe Select field for colour coding events. So nosotros click on it and cull Category. Now nosotros are given a color legend. Here we can designate our own color numbers, or we tin choose from the available ones. After choosing it, we coil downward and salvage it.
Step three. Now if nosotros become back to our calendar and click on the heart icon to view, nosotros will run into that our data source has a color legend at present. And then, we can run across a lot of dissimilar colors on the screen, and now we are able to change the colour legend inside of the data source settings. All the same, at that place is also an easier way to do that.
Stride iv. If we get to a item event and click on Edit, nosotros volition encounter an option Change category. If we change the category and salve it, we will see that the color of that specific event has inverse.
✓ USEFUL LINKS ON Function 365 SHARED Agenda
- Calendar App for Office 365
- How to Share Tasks from MS Planner with Virto Agenda and MS Teams
- Export of ICS files to the Outlook
- Public Folder Calendar
Not sure which method volition piece of work best for you? Schedule a consultation call with our experts to see how nosotros tin can fit your requirements.
SCHEDULE A CALL
How To Change Color Of Events In Sharepoint Calendar,
Source: https://blog.virtosoftware.com/how-to-color-code-sharepoint-calendars/#:~:text=You're%20almost%20added%20colors,description%20and%20designate%20a%20color.
Posted by: millerwervaing.blogspot.com




0 Response to "How To Change Color Of Events In Sharepoint Calendar"
Post a Comment